Crear una página web con el plugin Elementor PRO para WordPress, hoy en día, es la elección favorita de los expertos en diseño web en WordPress. Su fácil compresión de uso, versatilidad en diseño y su gran capacidad de crear sitios web de alto rendimiento lo colocan como el mejor constructor de sitios web para WordPress.
Actualmente mi equipo de trabajo y yo usamos esta herramienta para llevar a cabo los proyectos de clientes y los personales.
Este artículo lo escribí para que conozcas más a fondo el plugin y poder ayudar en tu decisión de comprar Elementor Pro.
¿Quieres saber por qué yo como diseñador web uso Elementor?
A medida que vayas leyendo esta reseña sabrás:
- ¿Qué es el plugin Elementor para WordPress?
- Las características principales de Elementor.
- Diferencias de la versión gratuita y la paga.
- Módulos preestablecidos.
- Integraciones y plantillas predefinidas.
- Alcance de este plugin: ¿Qué se puede llegar a hacer con Elementor?
- Ejemplos y casos de éxito de sitios web que se han sido construidos con Elementor.
- Precios y posibles descuentos.
¿Estás listo?
¡Comencemos!
Contenido
- 1 ¿Qué es el plugin Elementor en WordPress?
- 2 Qué características de la licencia de Elementor pro
- 3 Diferencias entre elementor y elementor pro
- 4 Plantillas prefabricadas
- 5 Elementor: ¿Cuál es su alcance? ¿Qué tipo de sitio web puedo llegar a crear?
- 6 Ejemplos de páginas web hechas con Elementor
- 7 Precios de Elementor PRO ¿Qué incluye? ¿Tienen descuentos?
¿Qué es el plugin Elementor en WordPress?

¿Quieres una
página web profesional?
Hola, soy Gabriel. Diseñador web. Mi objetivo es hacer crecer tu negocio.
¿También es el tuyo?
El plugin Elementor es un constructor de sitios web para WordPress, el cual tiene la característica de que a medida que vayas editando el diseño y contenido de un sitio web, pueden verse los cambios en tiempo real sin saber absolutamente nada de programación.
Muchas personas confunden a Elementor con un tema, y esto no es así, Elementor funciona como el software de edición de los temas que sean compatibles con el. En pocas palabras, si quieres editar el tamaño de un texto, darle color a un botón, crear una tabla de precios o editar la ficha de un producto de tu tienda online, todo esto lo puedes hacer con Elementor siempre y cuando el tema que vayas a usar sea compatible este constructor de sitios.
¿Cómo saber si un tema es compatible?
Muy sencillo, antes de instalar el tema, debes ver la documentación del tema y ver si estos son compatibles, para ayudarte en ese proceso he filtrado una lista de temas de WordPress compatibles con Elementor donde puedes descargar el de tu preferencia en Themeforest.
En mi recomendación profesional, es que si deseas hacer una página web informativa o crear una tienda online en menos de una hora con pequeños cambios, entonces te recomiendo usar el tema Astra o también Generatepress. Ambos los entre los mejores temas para WordPress y son perfectamente compatibles con Elementor.
Qué características de la licencia de Elementor pro
A continuación he agrupado las características principales directamente de la página oficial de Elementor.
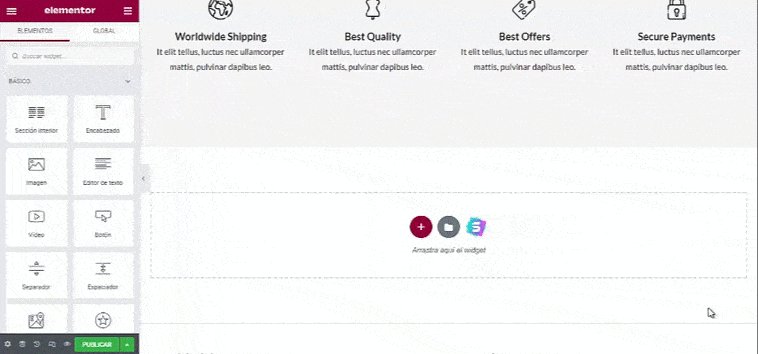
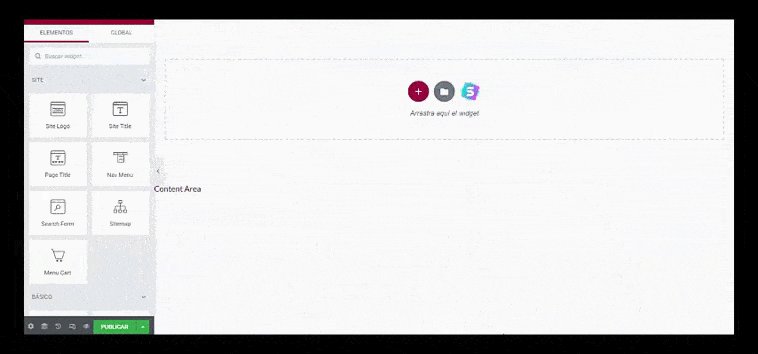
- Editor de arrastrar y soltar elementos.
- Fácil personalización de los textos, botones, secciones y demás elementos.
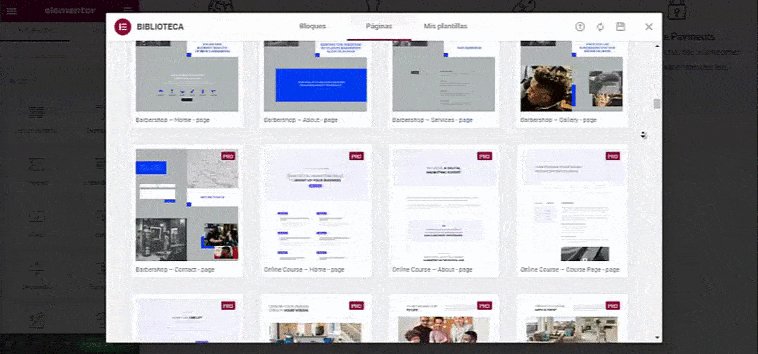
- Más de 300 plantillas diseñadas creadas por diseñadores gráficos, listos para usar en tu web.
- +90 widgets o estructuras ya predefinidas para usar: Formularios, tablas de precios, botones, titulares, etc.
- Constructor con WooCommerce: Posibilidad de editar los productos de tu tienda online.
- Edición responsive: Edita y diseña la web adaptada a dispositivos móviles.
- No es necesario saber programar para usar el editor de Elementor.
- Copiar y pegar diseños.
- Efectos de movimiento.
- Animaciones de objetos
- Generador de ventanas emergentes
- Enlaces de acción para WhatsApp, correo, llamada telefónica, Google Calendar etc.
- Optimización SEO
- Actualizaciones periódicas del plugin.

De forma resumida estas son las características principales y más usadas de este plugin, además de que puedes editar por separado secciones como: El menú de navegación, el pie de página, la sección de blog o la ficha de un producto, dando total control a todas las secciones de tu sitio web.
Diferencias entre elementor y elementor pro
Esta es una de las preguntas que me había hecho hace un par de años ya, antes de decidir usar Elementor como constructor visual para las páginas de mis clientes.
Básicamente llegué a esta conclusión:
Si quieres conocer el editor de Elementor y saber cómo funciona, para eso tienes la versión gratis en el que también puedes crear una web decente, por otro lado, si quieres ya un resultado mucho más profesional y rápido, con una gran cantidad de plantillas a importar para ahorrar tiempo, entonces la versión pro sería la mejor opción.
¿Merece la pena comprar Elementor pro? o solo con la versión gratuita es suficiente?
A continuación colocaré una tabla comparativa simple en donde se explica la diferencia que tiene la versión gratuita de la paga:
| Características | Gratis | PRO |
|---|---|---|
| Función de arrastrar y soltar | SI | SI |
| Más de 40 widgets básicos | SI | SI |
| Más De 50 Widgets Profesionales | NO | SI |
| WooCommerce Builder + Más De 15 Widgets De Tienda | NO | SI |
| Más de 300 plantillas profesionales | NO | SI |
| Menú de navegación y pie de página personalizados | NO | SI |
| Efectos de movimiento y animaciones | NO | SI |
| Tablas de Precios y listas de precios | NO | SI |
| Generador de formularios visuales + Integraciones de marketing populares | NO | SI |
| Integraciones | NO | SI |
| Soporte premium | NO | SI |
Para ver la comparación completa de Elementor free y pro, por favor haz clic aquí.
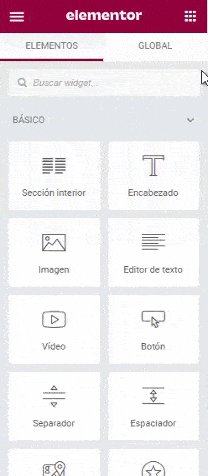
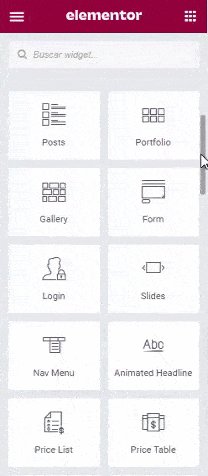
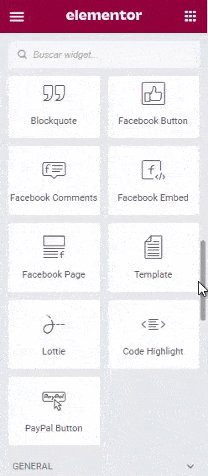
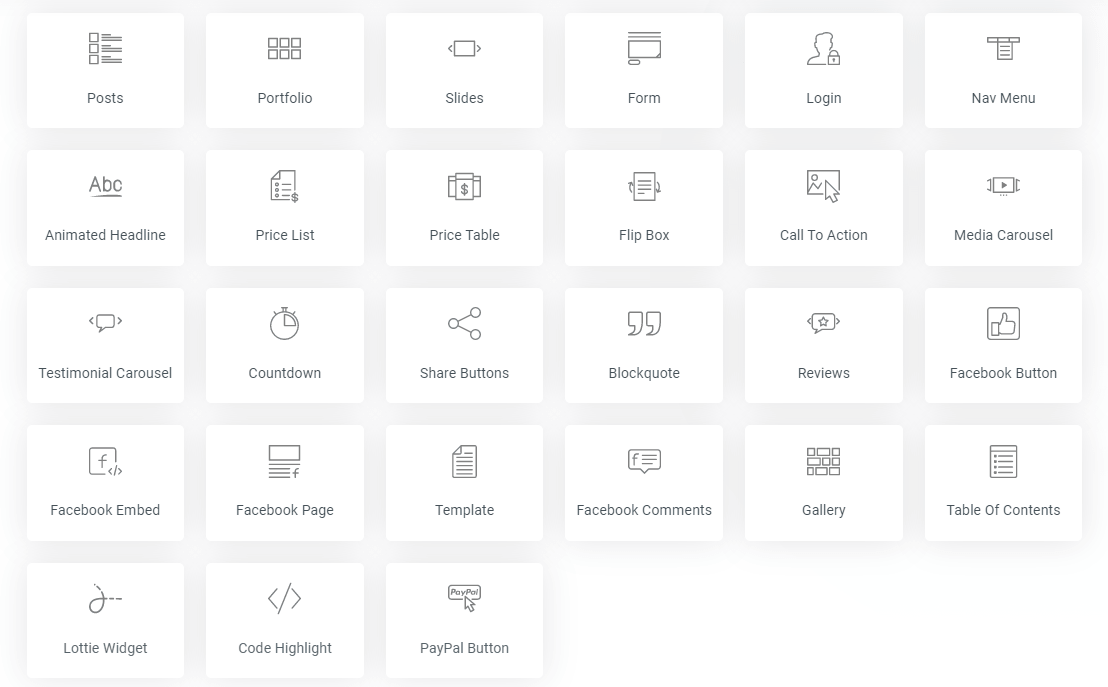
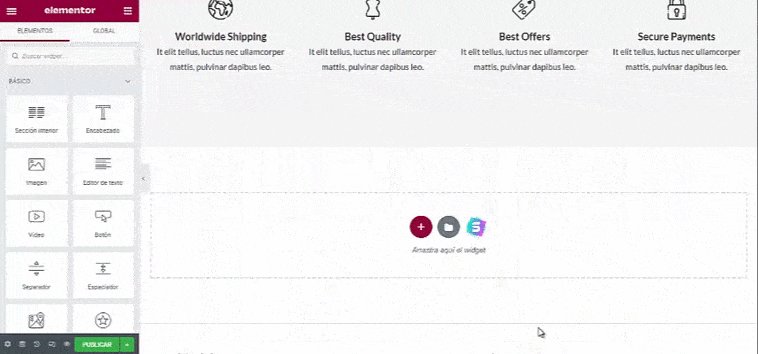
Widgets PRO de Elementor

Como es de costumbre a mi me gusta explicar algunos términos que puedan parecer un poco confusos. En caso de que no sepas qué es un widget en WordPress, te lo explicaré de la forma más sencilla posible a continuación:
Un widget es un bloque de código ya hecho, con el objetivo de cumplir una funcionalidad en específico. Por ejemplo: Un widget de formulario de contacto, tabla de precios, texto, botón, etc.

Teniendo esta definición ya presente, procedo a mencionar de una forma muy resumida las características de los widgets de la versión PRO en la creación de un sitio web.
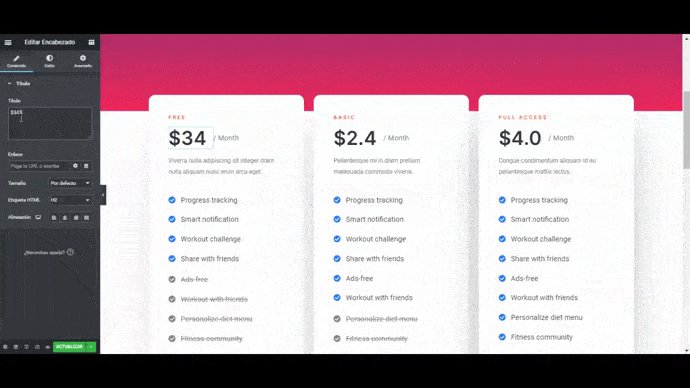
- Price Table: Permite crear tablas de precios mostrando un botón de compra, características del producto o servicio, nombre del plan y su precio.
- Share buttons: Un widget para compartir el contenido de un artículo o la página a medios externos como Facebook, Twitter, Pinterest, Email, WhatsApp etc.
- Countdown: La posibilidad de crear relojes de cuenta regresiva. Ideal para promocionar un producto por tiempo limitado o el lanzamiento de un evento, producto o servicio por una fecha especial.
- Reviews: Colocar de una manera profesional las valoraciones de tus clientes respecto al producto o servicio que promocionas.
- Form: Colocar formularios de contacto que capten los datos de usuarios y puedan ser vinculado con algún CRM.
- Flip Box: Una caja de contenido que te ayudará a colocar de manera profesional la información resumida de los beneficios de tus servicios o productos.
- Lottie Widget: Coloca cualquier ilustración o icono animado de la plataforma lottiefiles.com. Podrás vincularlo en tu sitio web sin problema.
- PayPal Button: Nunca fue tan fácil configurar un botón para recibir pagos en PayPal. Colocando tu email de PayPal puedes configurar desde Elementor: El precio, el ciclo de pago, y el nombre del servicio o producto que vendes, todo desde un solo lugar.
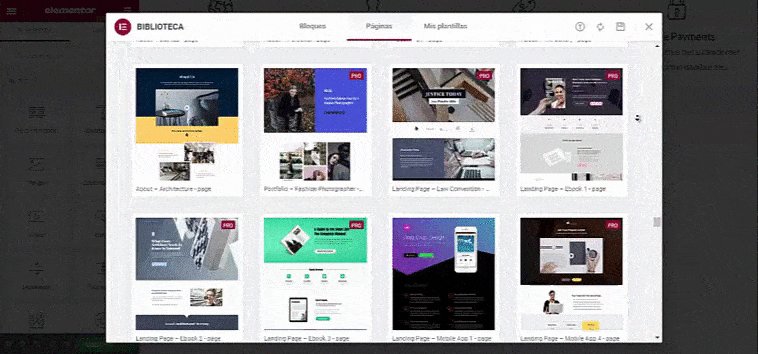
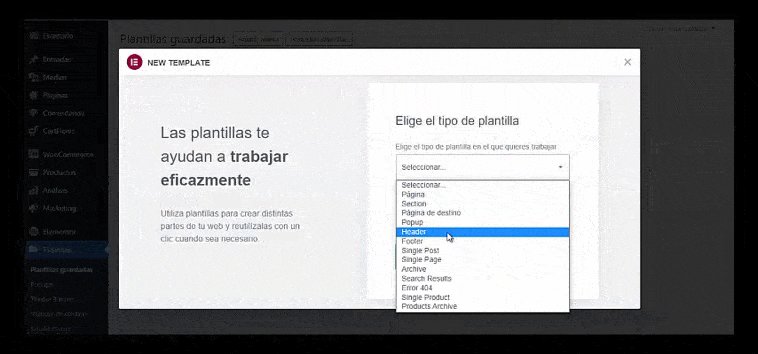
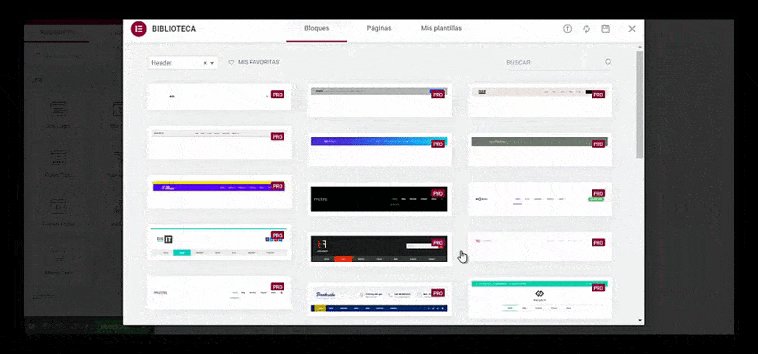
Plantillas prefabricadas

¿Poco tiempo para diseñar tu propia página web? Elementor cuenta con más de 300 plantillas hechas por diseñadores web con el objetivo de que el proceso de crear una página web sea lo más rápido posible, dejando de lado la construcción de bases desde cero y pasando directo a la edición de textos y colores.
Cabe mencionar que no solo cuenta con el diseño de páginas a nivel general sino también de estructuras como:
- Plantillas para el menú de navegación.
- Diseño para el pie de página.
- Página de error 404.
- Página de mantenimiento o “próximamente”.
- Ventanas emergentes.
- Estructura de artículo para un blog.
- Ficha de producto.

Cuando se está creando un sitio web en WordPress y no se tiene un conocimiento avanzado de la plataforma, diseñar y cambiar las estructuras mencionas arriba se convierte en un dolor de cabeza ya que WordPress y el tema que uses para su construcción, suele estar limitado a un diseño y una estructura específica. Limitando la libertad de cambiar absolutamente todo.
Sino tienes elementor pro para poder personalizar esas secciones, tendrías que hacerlo a través de código de programación o instalando 4-6 plugins para lograr los cambios que deseas pero aún así no podrías llegar a un resultado profesional como si lo puedes hacer con un constructor como Elementor.

Elementor: ¿Cuál es su alcance? ¿Qué tipo de sitio web puedo llegar a crear?
Este constructor de sitios siempre se adaptará al tema que esté instalado en tu WordPress. Ya sea si quieres una página web informativa o una gigantesca e-commerce con más de 5 mil productos en stock, Elementor podrá adaptarse a tus necesidades.
Con este plugin puedes crear:
- Web informativas
- Landing pages o páginas de aterrizaje
- Portales inmobiliarios
- Tiendas online
- Sitios de compra y venta
- Comparadores de precios
- Sitio de anuncios
- Reservas
Pero como te comenté anteriormente, esto dependerá del tema que instales y que sea compatible con Elementor.
Si deseas una web informativa, una landing page o una tienda online entonces mi recomendación será que instales el tema Astra o Generatepress.
Por otro lado si ya quieres un sitios web que sirva como portal inmobiliario, comparadores de precios, web de reservas, puedes buscar un tema en el marketpace Themeforest que sea compatible con Elementor y que se adapte a tus necesidades de compatibilidad.
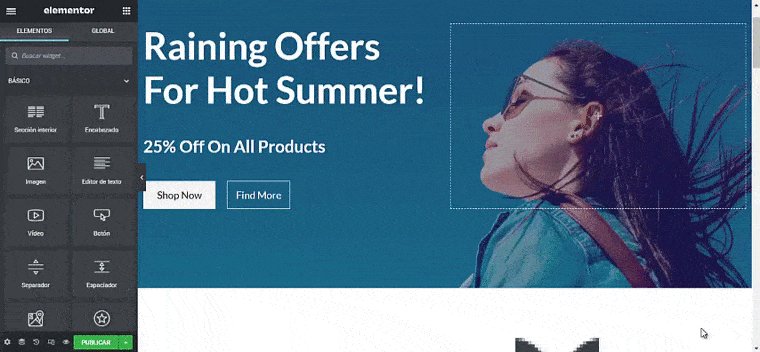
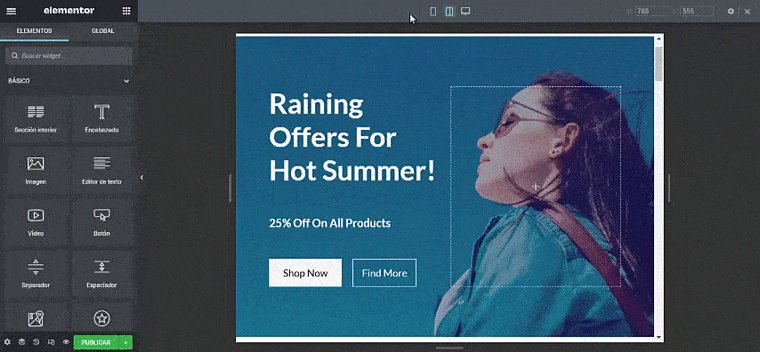
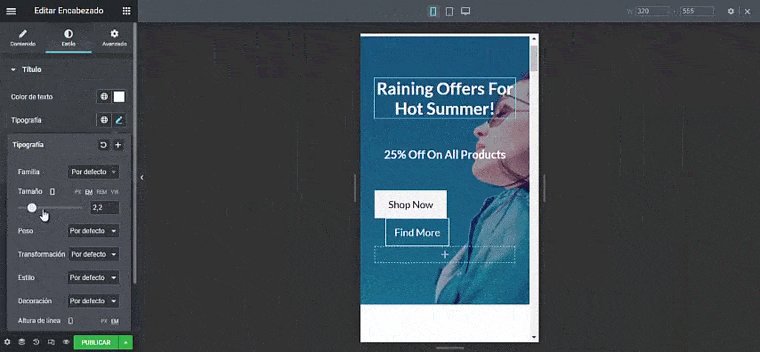
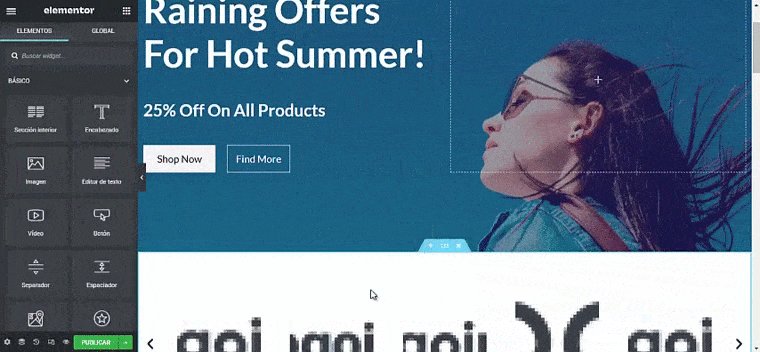
Elementor: Edición y diseño responsive
Una característica que se agradece muchísimo es la capacidad de editar absolutamente todo por separado de acuerdo al tamaño de la pantalla de un dispositivo.
Hoy en día más del 70% de los usuarios que navegan en Internet lo hacen mediante un smartphone, siendo una cifra importante y que va en crecimiento.
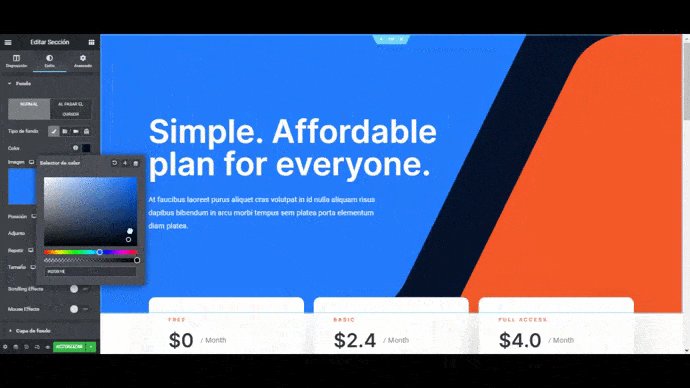
Con Elementor puedes adaptar los espacios, separaciones, tamaño de textos, imágenes y posiciones de los elementos de acuerdo a como se visualizan en la pantalla. Así como se aprecia en el siguiente gif:

Ejemplos de páginas web hechas con Elementor
En mi portafolio encontrarás algunos ejemplos de sitios web hechos con este constructor.
También la página web oficial de Elementor publica los casos de éxito de cada mes con el que puedes sentirte identificado.
A continuación te mostraré 4 casos de éxito de sitios web en WordPress el que se usó Elementor pro para su construcción:
Ejemplo 1 de sitio web

Motoman.cl
El diseño y toda la estructura de este sitio web se ha hecho con este constructor. El objetivo de esta empresa es recibir solicitudes de usuarios que deseen enviar paquetes pequeños dentro de la capital de Chile.
Este fue un proyecto que realice cuando recién conocía este constructor visual. Motoman fue una de mis primeras páginas web hechas en Elementor como diseñador web.
Caso 2 de sitio web hecho con Elementor para ONG Peruana sin fines de lucro

Profonanpe.org.pe
Como diseñador web, este sitio web me encanta, no solo por lo bien que están colocadas imágenes en sus lugares específicos, sino por la gran combinación de colores que han hecho, reflejando así de una forma muy profesional el propósito del sitio web, que es la preservación del medio ambiente peruano.
Con este ejemplo puedes ver lo que es capaz de hacer Elementor por ti.
Caso de éxito 3: Elementor en otro NIVEL

minute.ly
Aquí las animaciones, efectos de movimiento, la carga de recursos externos y una apariencia suave de navegabilidad sencilla hacen de minute.ly una web muy moderna y a la vanguardia en el diseño minimalista.
En este sitio web Elementor pro se ha aprovechado al máximo de una forma muy bien pensada.
¿Te parece genial?
¡Mira el siguiente sitio web!
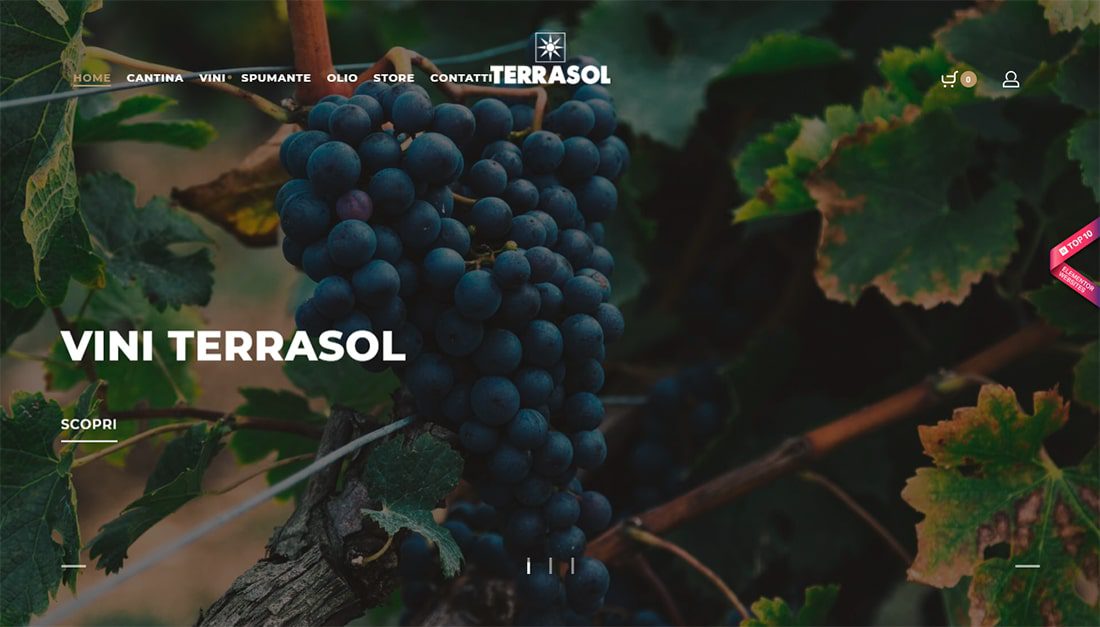
Caso 4: e-commerce italiana de vinos, hecha con Elementor

Viniterrasol.it
Viniterrasol es una tienda online de vinos. En esta tienda se nota a simple viste que han usado módulos como:
slider, efectos hover, animaciones simples, los módulos de WooCommerce entre otros más.
Al igual que las páginas anteriormente mencionadas, la versión responsive se adapta perfectamente a su contenido.
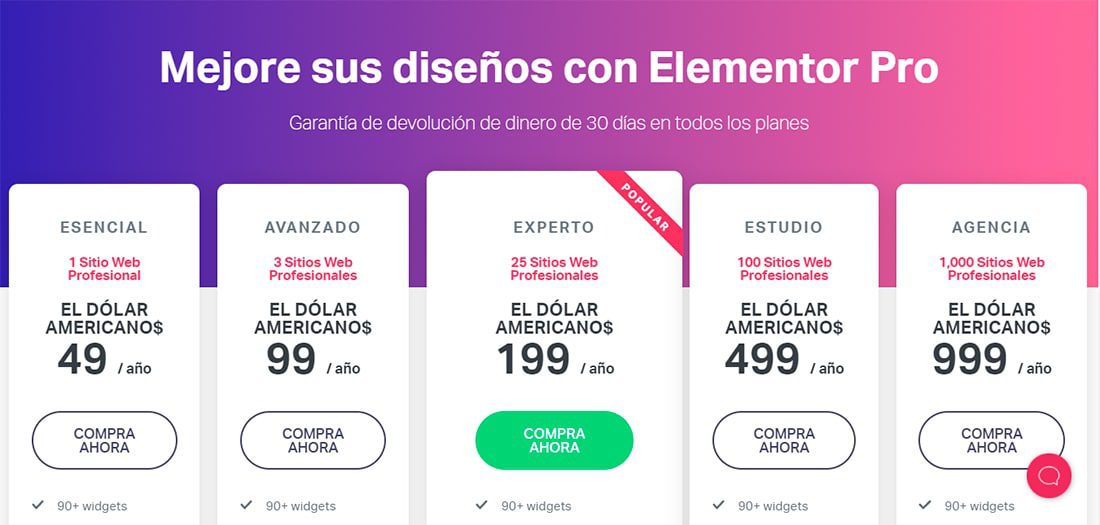
Precios de Elementor PRO ¿Qué incluye? ¿Tienen descuentos?

Los precios de Elementor PRO están sujetos a la cantidad de sitios web que tiene disponible cada licencia.
La otra diferencia que tienen los precios además de la cantidad de usos en sitios web, es el soporte especializado mediante chat en vivo, el cual un experto de Elementor te ayudará en cualquier momento que necesites.
Los precios van desde los $49 a $999 dólares al año.
¿Existen algún descuento para estos precios?
Por supuesto, si estás cerca de fechas especiales podrás acceder a un descuento exclusivo, el cual se encuentra en la sección de promociones.
Conclusión
Esto ha sido, te comentado lo más importante que debes saber antes de adquirir este plugin. Ten presente que a medida que el plugin se vaya actualizando, yo estaré también actualizando esta reseña para que así pueda tener validez al pasar el tiempo.
¿Tienes alguna duda antes de comprar elementor?
¡Por favor colócala en la sección de comentarios y te orientaré al respecto!